Installing Zoom Engage on Single Page Applications (SPA) Using GTM
Intro
If your website is based on a Single Page Application technology such as React, Angular, Vue, Meteor, Knockout, Sencha, Ember, Svelte or any other SPA, in addition to installing the Zoom Engage code snippet on all website pages, you need to add a custom call at each virtual page load. That call is needed because when using an SPA, a new web page is displayed without actually fetching a new page from the server in the "classical" way but getting the content and changing the URL in the browser manually. To identify that case we look for the "History Change" event in GTM. To allow Zoom Engage to know that a new page is loaded you need to follow the below steps.
Getting Started
Log into your GTM account, make sure it is the account that is installed on the website you want to track events on. You can use Google Tag Assistant chrome extension to help you with that. After you are sure you are logged into the correct GTM, move on to the following steps.
Adding A New Tag To Trigger On History Change Event
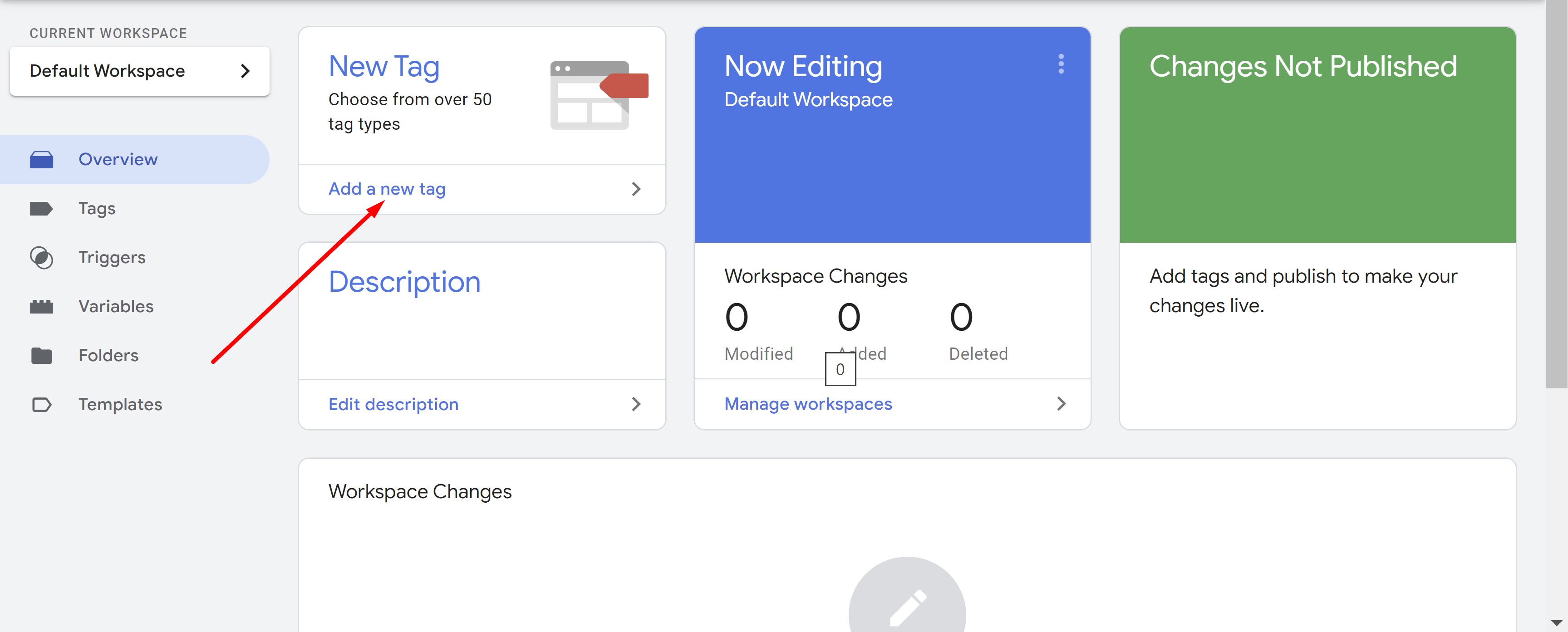
Click "Add a new tag":

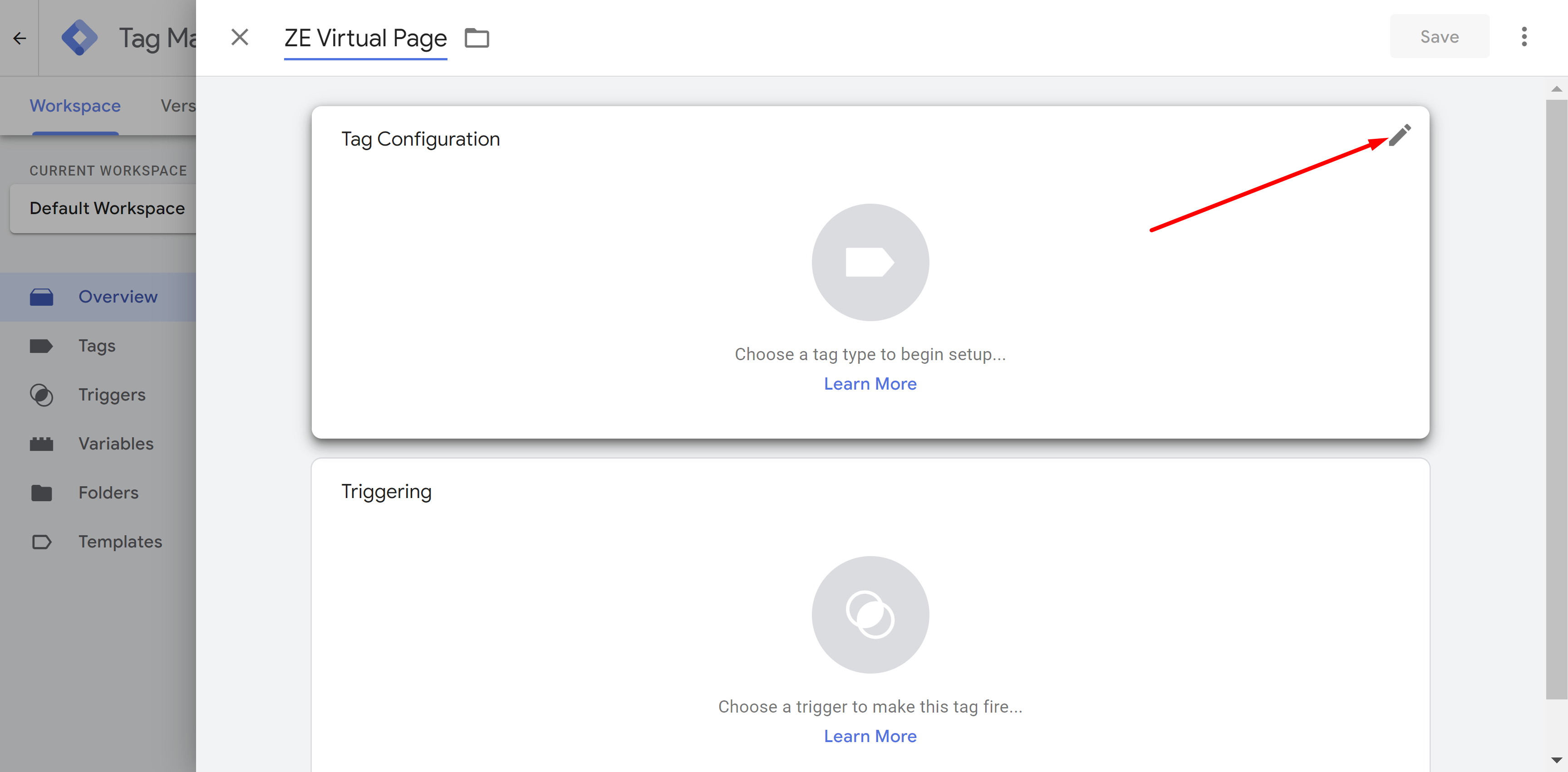
Name the new tag "ZE Virtual Page" and click on the Tag Configuration pencil icon:

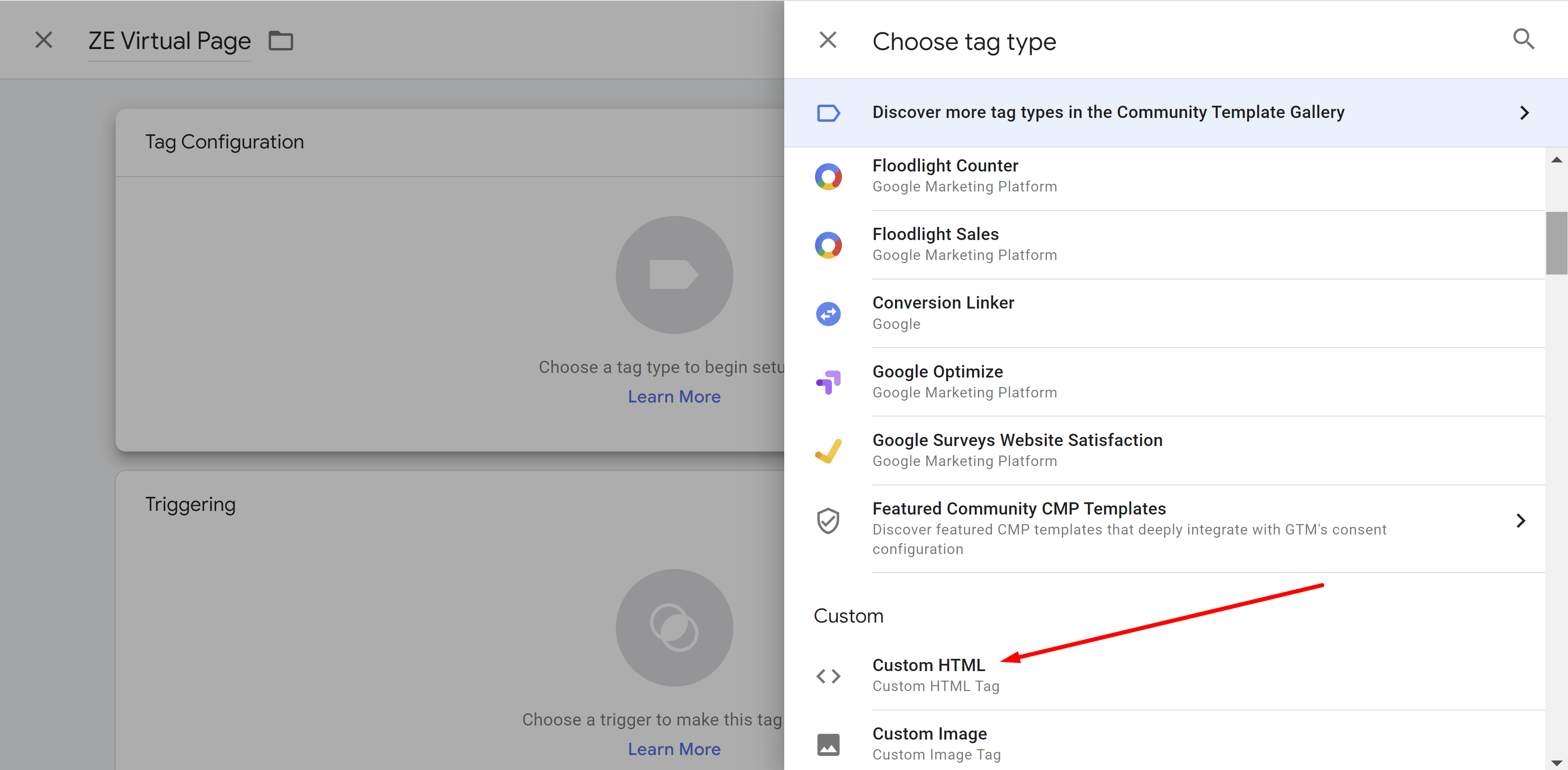
In the "Choose tag type" side-bar, scroll down and click on the "Custom HTML" type:

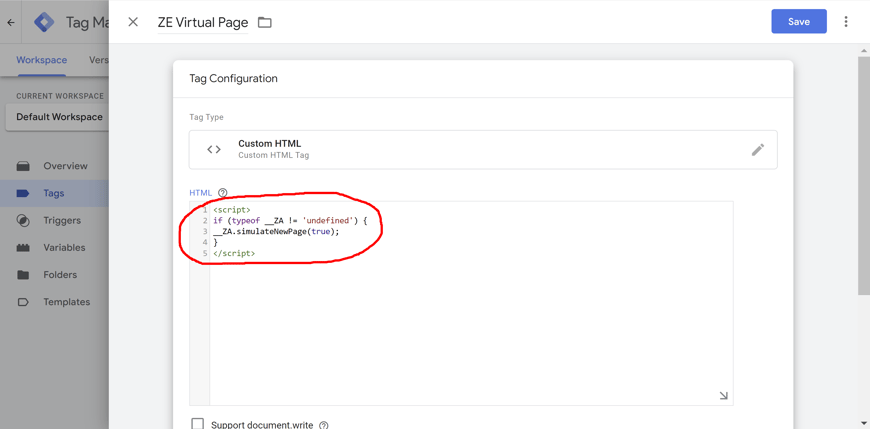
Paste the following code into the HTML box:
<script>
if (typeof __ZA != 'undefined') {
__ZA.simulateNewPage(true);
}
</script>

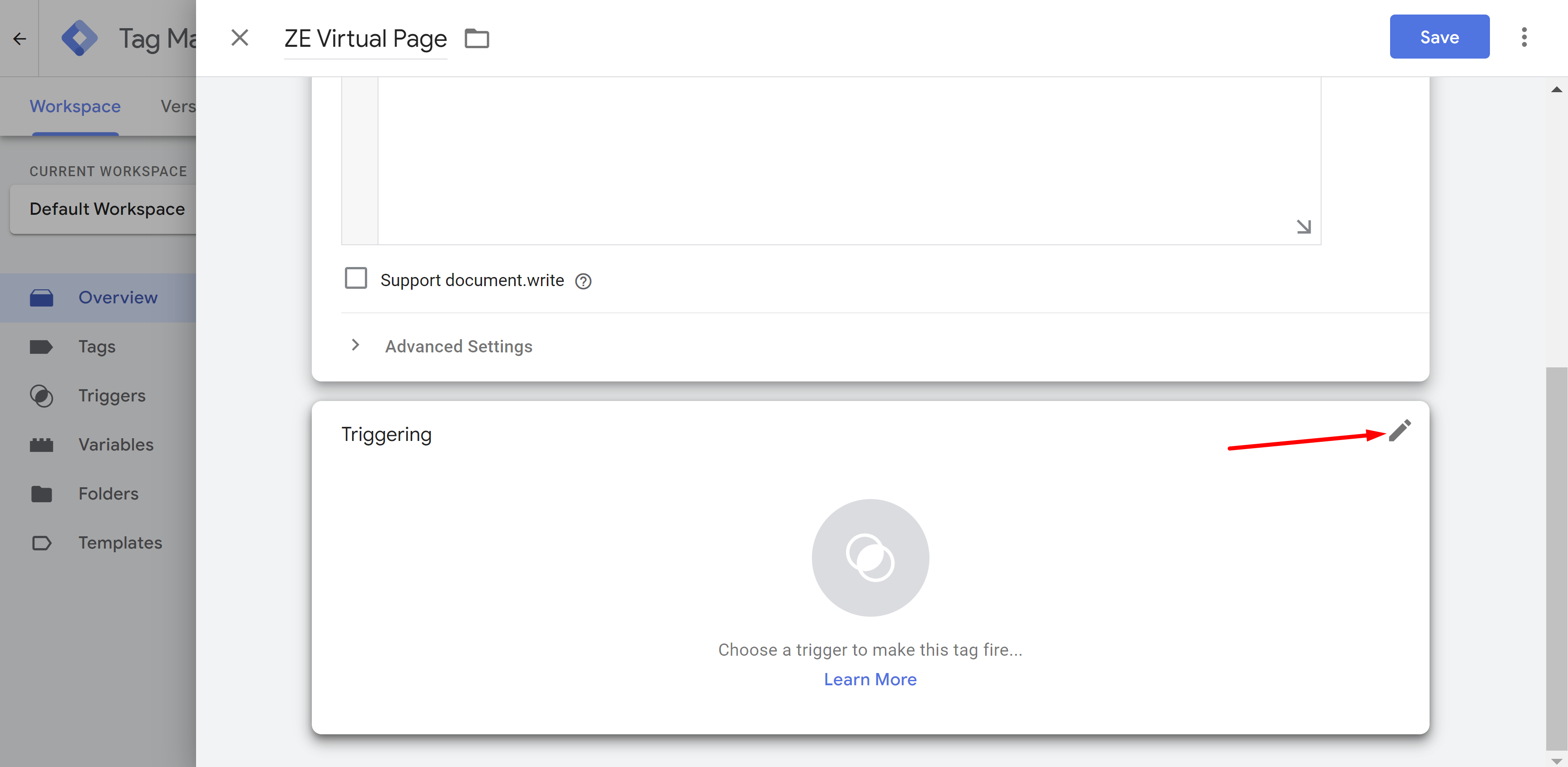
Click on the Trigerring Pencil icon (you might need to scroll down, depending on your screen size):

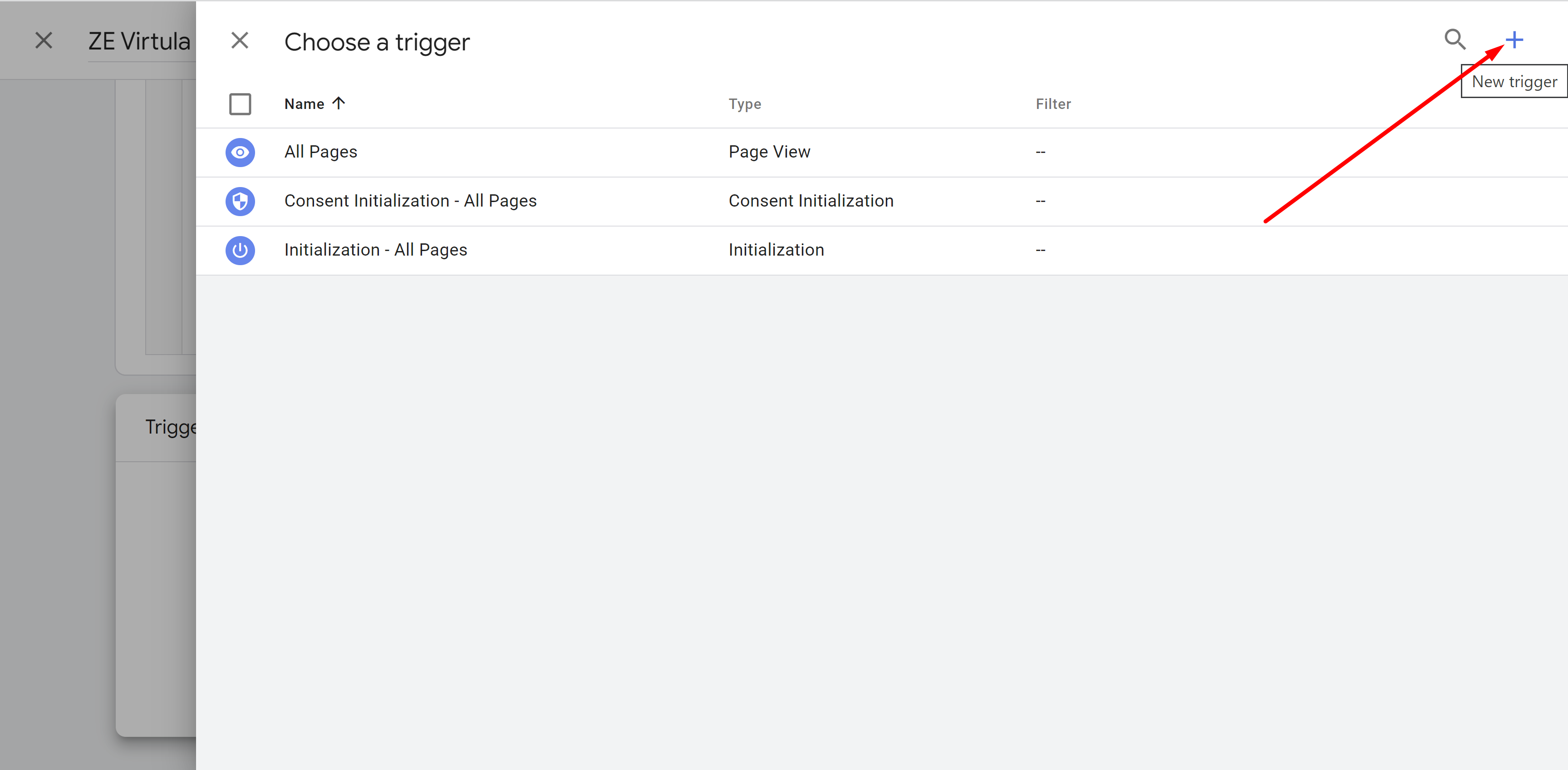
If you don't have yet a "History change" trigger then add it now: click on the "+" to add a new trigger for "History change":

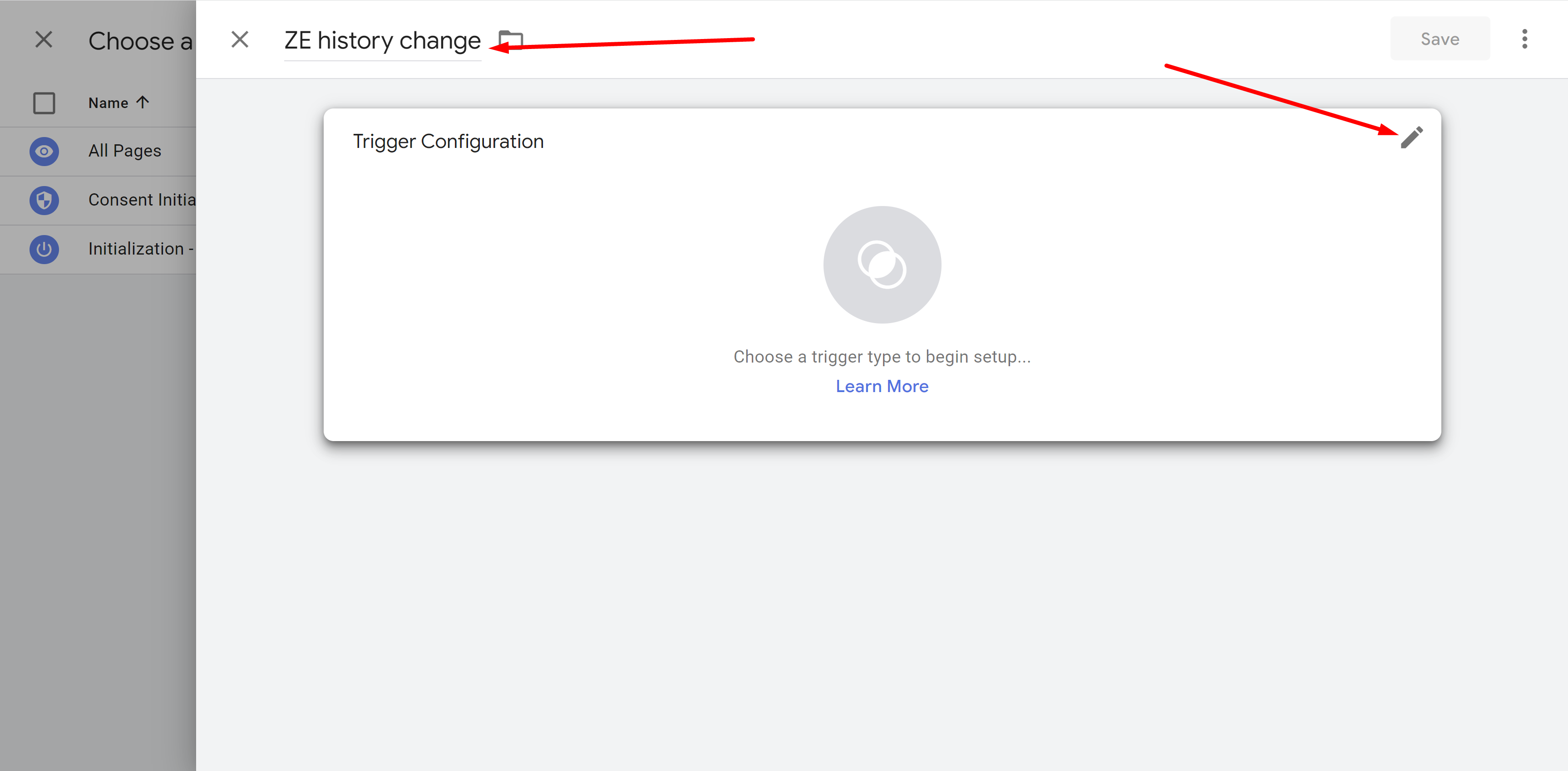
Name the trigger "ZE history change" and click on the Trigger Configurarion pencil icon:

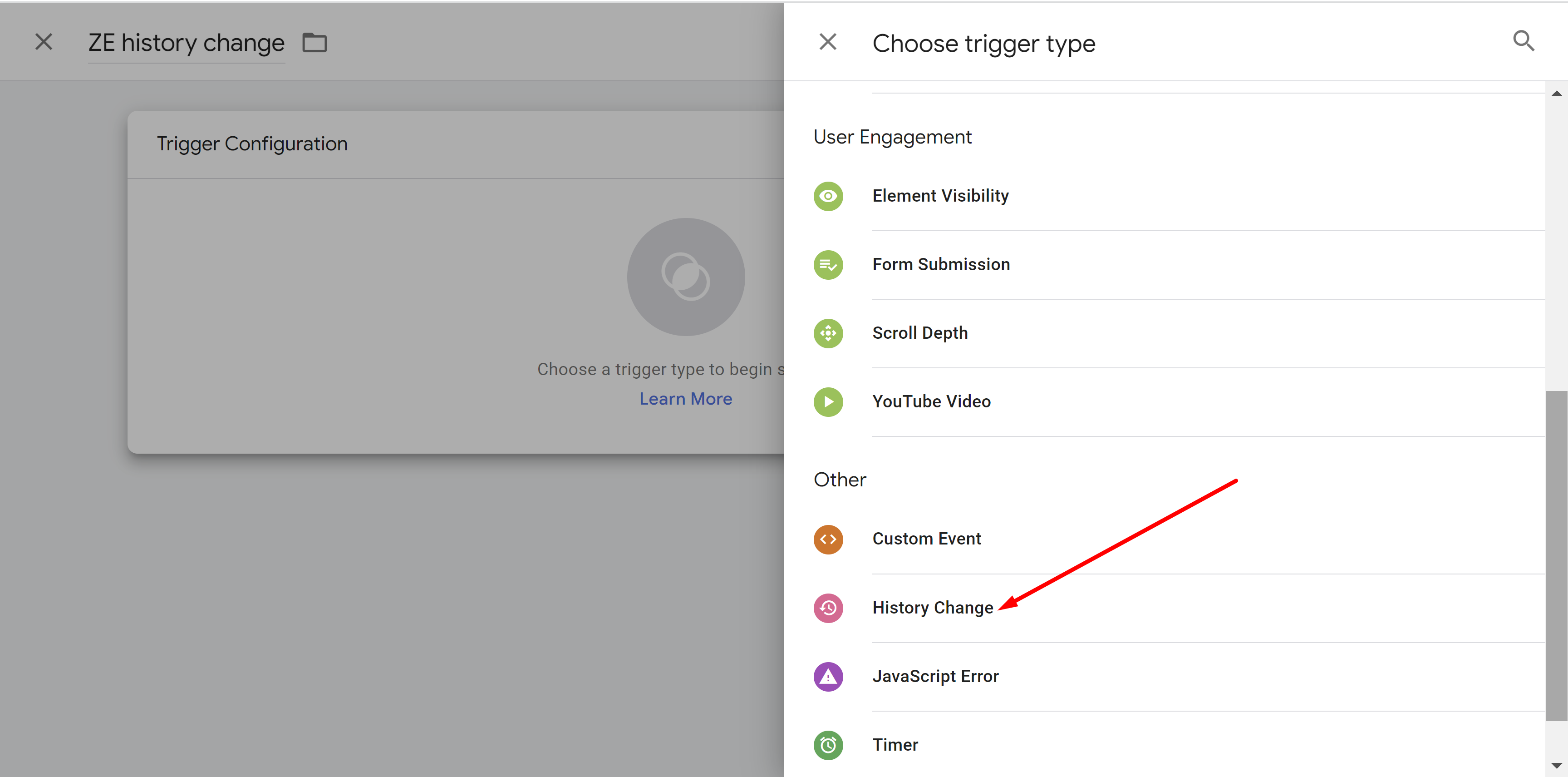
On the "Choose trigger type" side-bar -scroll down and click on "History Change":

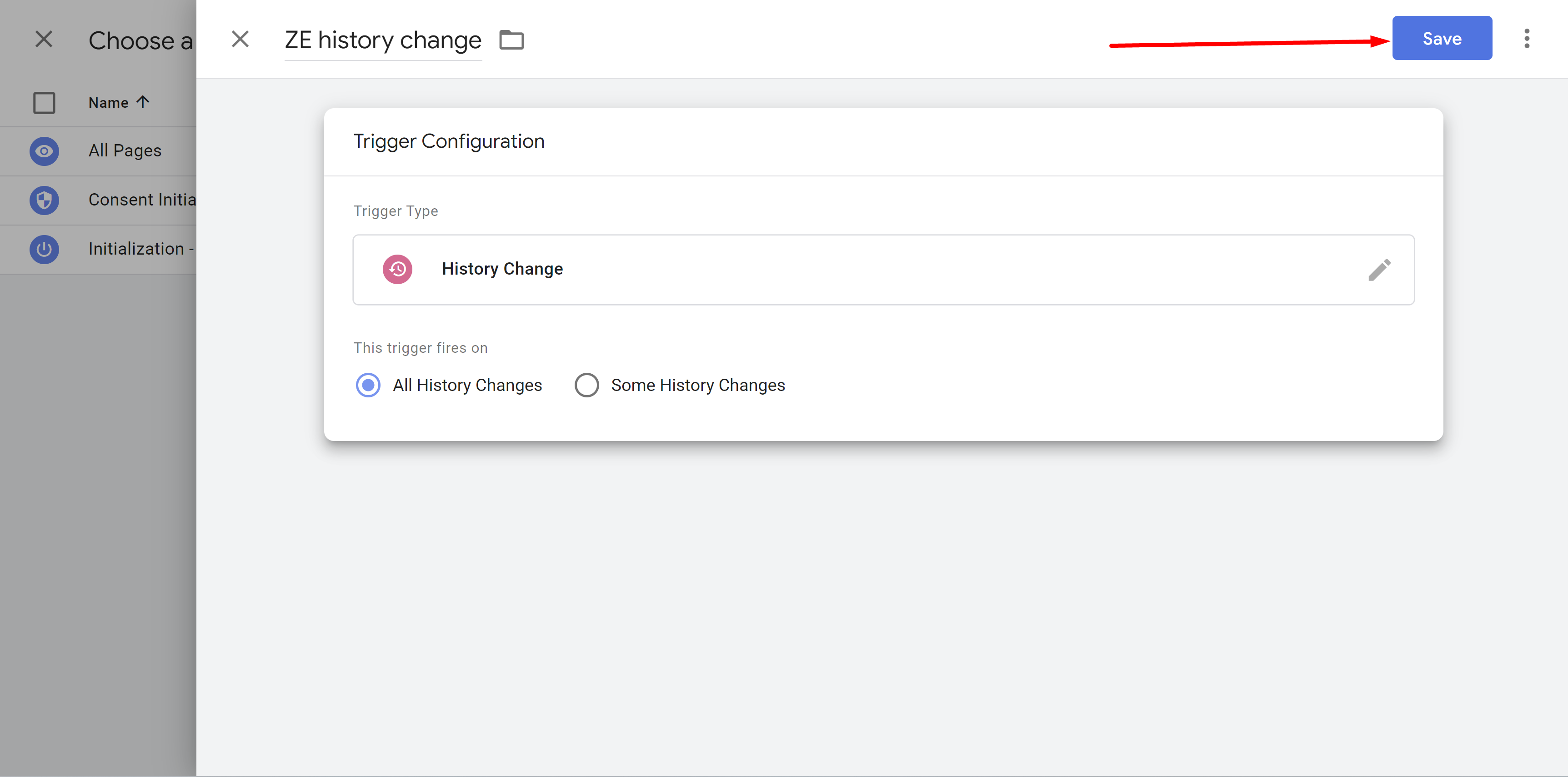
Click "Save":

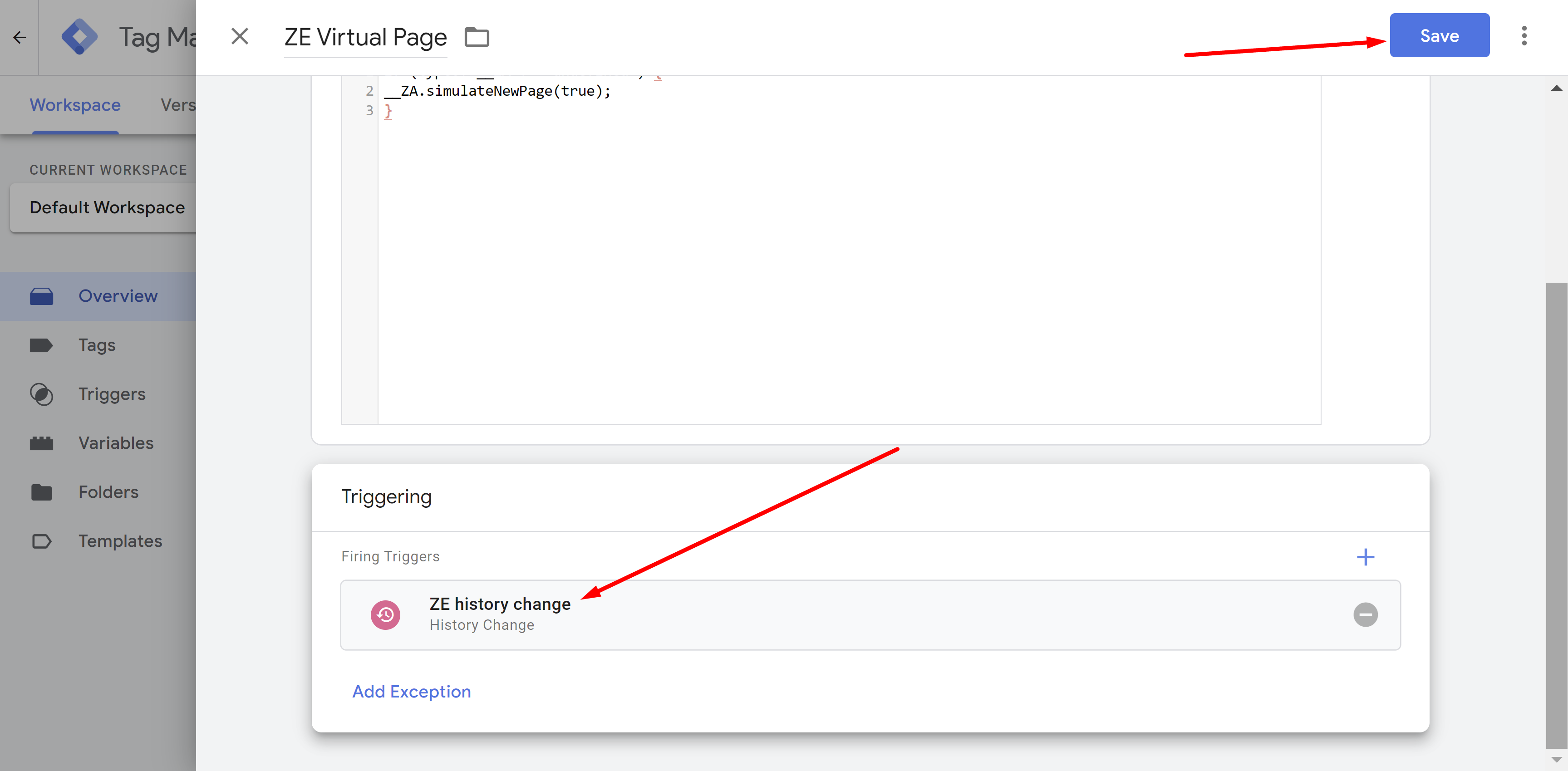
You should now se the the new trigger "ZE history change", if so you need to click "Save" again:

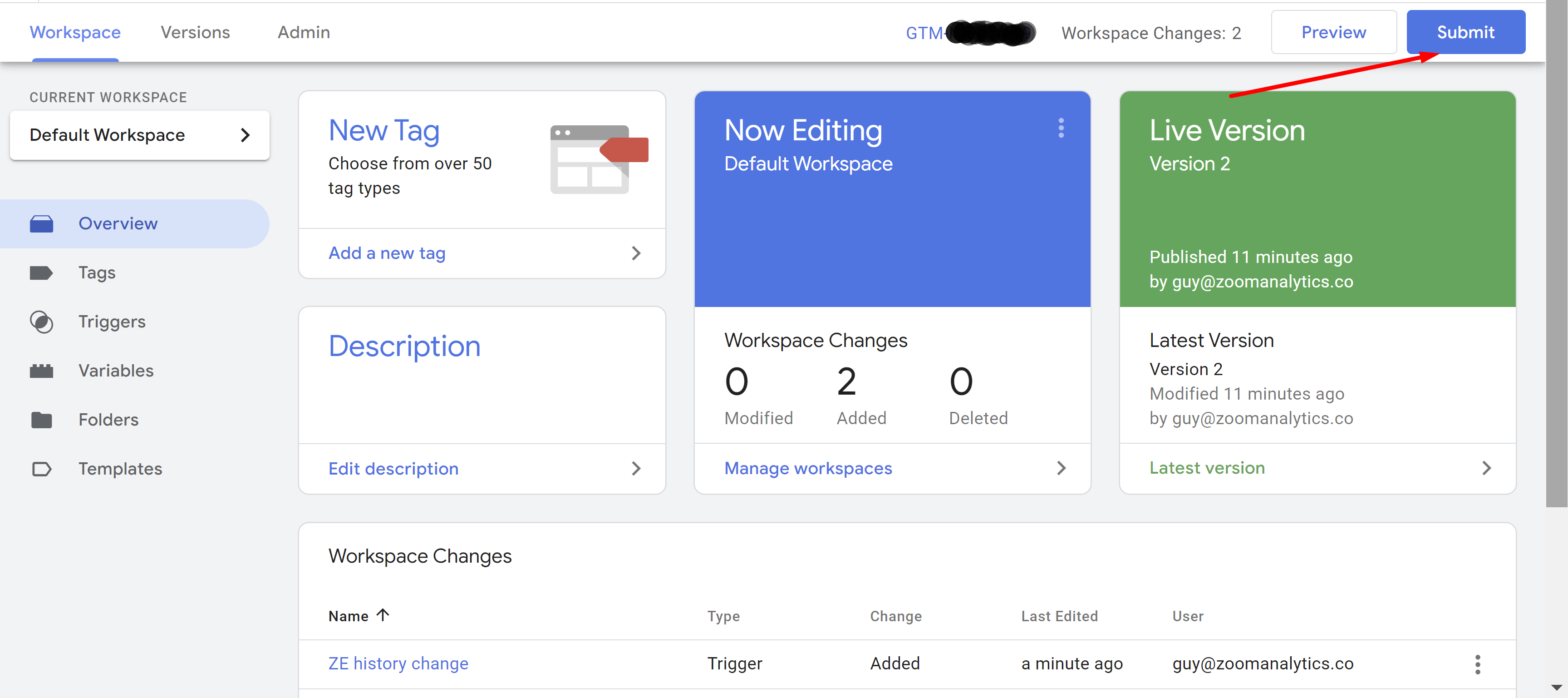
Click "Submit":

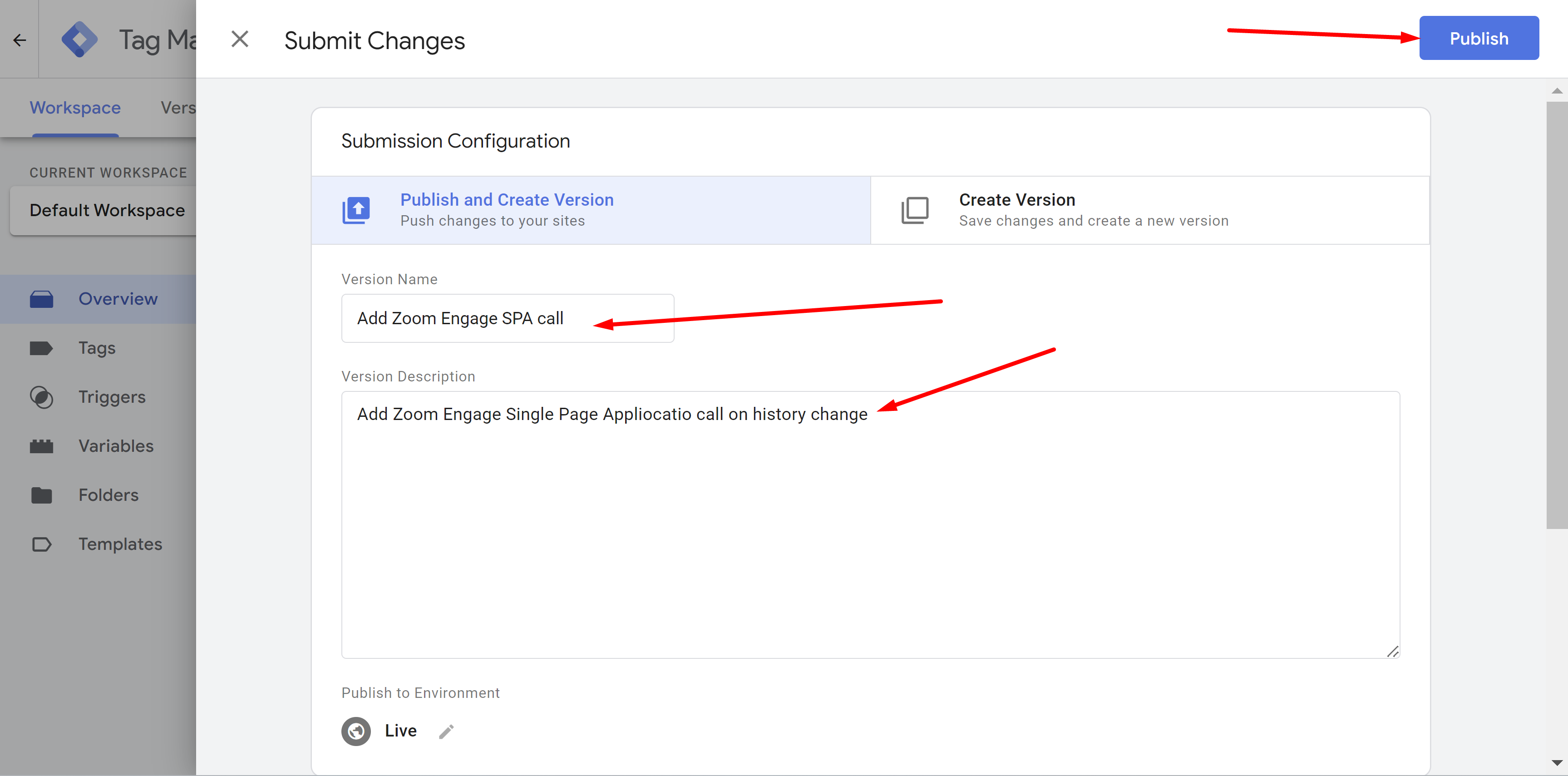
Name your version (e.g. "Add Zoom Engage SPA call") and optionally add a description (e.g. "Add Zoom Engage Single Page Appliocatio call on history change") and hit "Publish":

That's it, your are now all set - your Zoom Engage will know when a page has changed in your Single Page Application even when there is no browser page load.
